本文共 3389 字,大约阅读时间需要 11 分钟。

- 数据可视化应用价值与案例:超大屏数据可视化的商业应用场景,包括营销、监控、接待和品牌传播实践;
- 2016双11媒体直播大屏实战:一场展现阿里生态、全球经济连接和展现中国人生活消费方式的全球数据盛典;
- 超大屏数据可视化系统设计方法:商业、数据、可视化、硬件融合设计方法;
数据⼤屏商业应⽤前景和价值
也许会有很多人问,大屏的商业前景究竟是什么。
大家回忆下《人民的名义》,电视剧在播放中经常可以看到一个大屏,追逐和定位犯人的地理信息。在监控领域,大屏的运用已经比较成熟,那么大屏在商业中的价值和应用前景又如何呢?
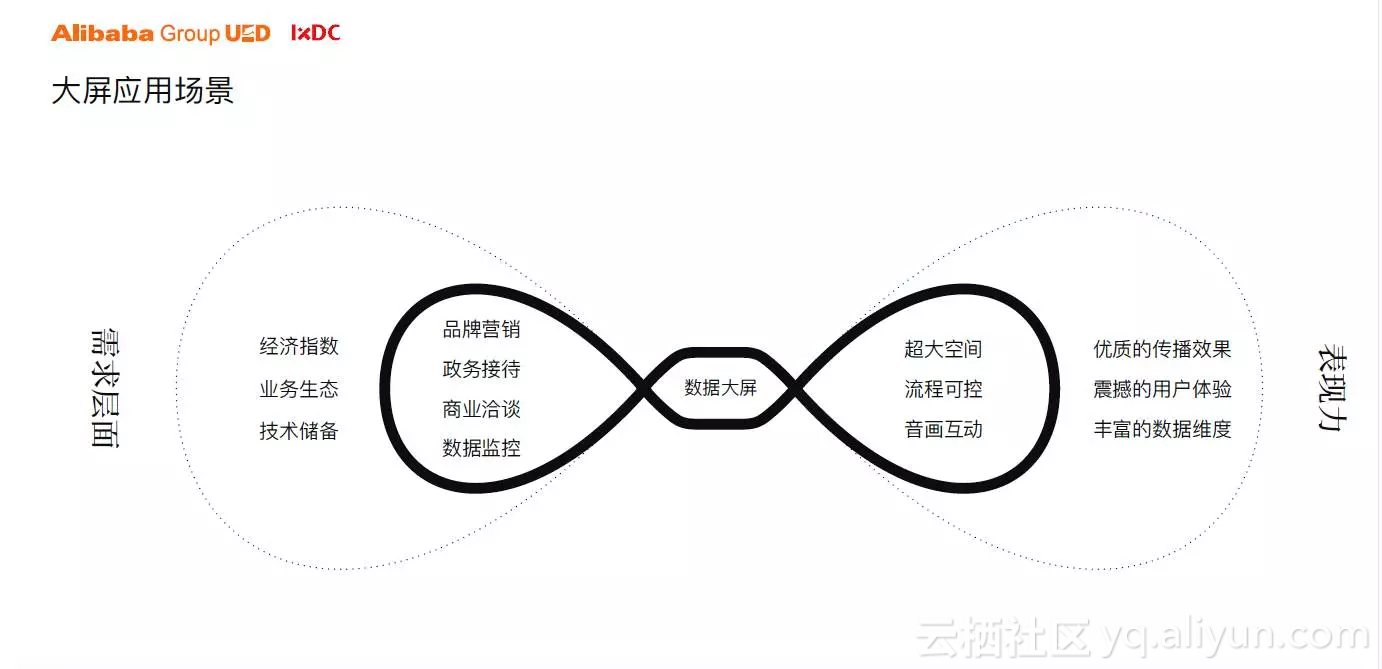
我们所说的数据大屏,在应用场景上会有涉及到这些功能:品牌营销、政务接待、商业洽谈和数据监控。

阿里双11大屏承载的是什么?
就阿里而言,数据大屏主要承担了品牌营销和商务接待的功能。
社会和媒体对阿里大屏感知最深的可能是每年双11期间的媒体直播大屏。
2013年开始,阿里第一次有了媒体直播大屏,媒体直播大屏解决的一个问题就是:直观地体现消费者在双11当日花费了多少钱。
之后两年,阿里在双11大屏的打造上提升一个层次,它除了有数据之外还会考虑营造氛围。到了2016年,在设计大屏的时候,我们还思考了除了聚焦数据、渲染气氛之外,是否可以有一些文化沉淀。
纵观设计链路:我们首先会有一个内容规划,其次是现场设计,最后会涉及到效果。这是一个完整的双11大屏设计上的链路。
对我们来说,我们首先在内容规划上会考量到用大屏承载阿里集团的业务战略。而另一方面,我们也会从考虑分析“用户是谁”的角度来规划内容。
我们有政府层面的用户,他们可能会更加聚焦在地域经济的发展程度;第二——媒体层面,可能会关注人的生活方式;第三个是商家层面,商家肯定是更聚焦于品牌的营销和传播。
最后一个是消费者层面,其实更广,就是我们所有人。可能我们每个人都会想,销售额会到怎样的一个高峰。
我们在2016年双11媒体直播大屏的设计上会聚焦到文化沉淀角度。从消费的初衷出发,我们想到一个角度:我们除了给自己购物,还会不会给孩子、父母、朋友买东西,特别是在异乡工作、生活的人,应该会遇到利用给亲朋好友购买商品来传递思念之情。而同时漂泊在外的人是否也会因为家乡的商品而睹物思情?
基于这种设想,我们进一步提炼了三个点来通过设计进行表达:
第一点是时间和空间的场景。我们用过去、现在和未来来表达时空。
什么是过去?就怀旧,我们怀念儿时的味道、我们怀念儿时玩过的游戏,比如说像《超级玛丽》,或者“大白兔奶糖”。
那现在,现在就剁手,我们活在当下,我们要马上幸福,马上买下心中所想。那未来是社么?未来就是崇敬未来,我们能用什么新的东西,双11会不会有什么新的奇迹?
第二个是大航海的视角,就大航海而言它本身是一个商业的奇迹,人一开始是依河流而居住的,然后有了部落、有了城邦,之后大家才可以贸易往来,这时候就出现了大航海。大航海的开端就是贸易的开端,人与人之间的物品可以相互交换,情感可以相互交流。
再到最后有了飞机,有了全球化,真正可以让我们去到任何一个我们想去的地方。所以我们就提出了这样一个大航海的视角,在大屏的设计上视角由全球到个人。
从理念到落地,交互设计是这样实现的
前面说了这儿多关于理念的部分,在实现的生活,就需要交互设计上场了。
在2015年,由于受到硬件的限制,当时我们的双11媒体直播大屏是,5个小屏拼成的一个看似是大屏的屏,然后每个小屏都会有各自的硬件控制。在交互上的话,我们进行了横向切换。
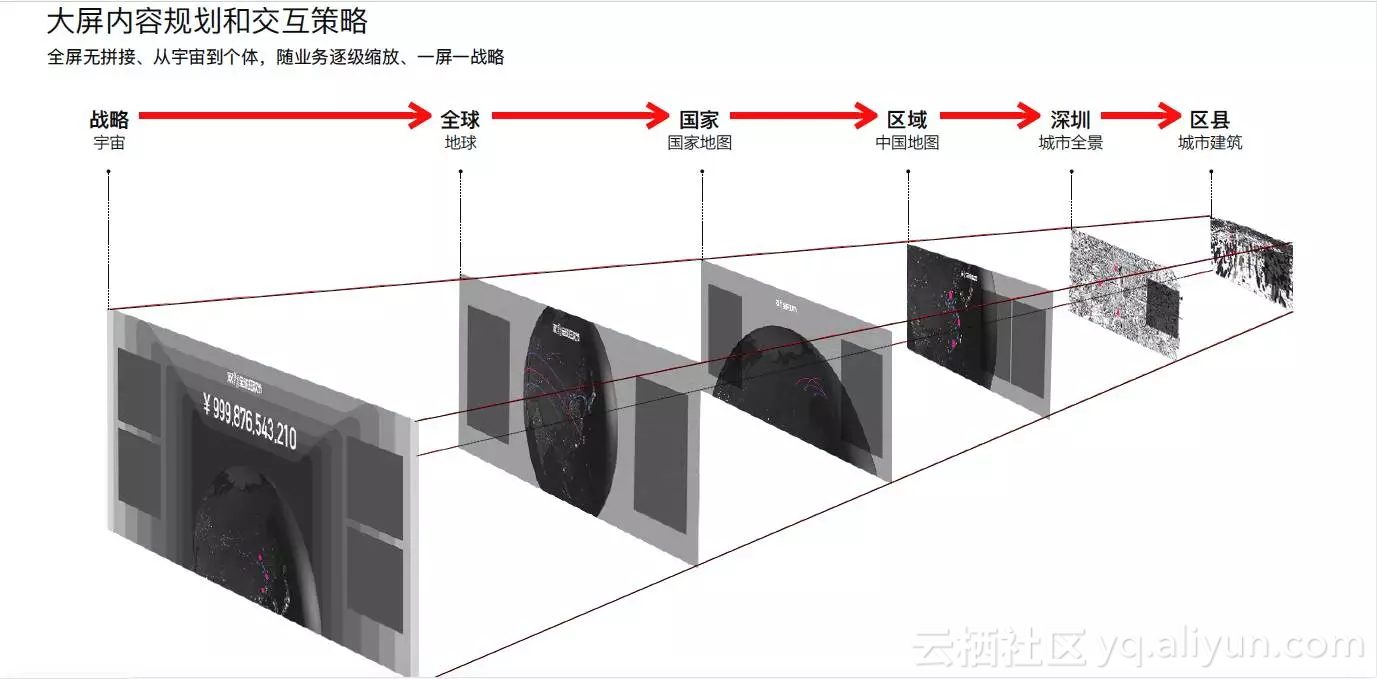
到了2016年,双11直播大屏就开始用的是大航海视角,以球为主体,进行了一个逐级切换,先从一个宇宙然后再切换到地球、再切换到国家、再切换到区域,然后最后到城市再到街道,这样的一个过程。
这个是我们2016年双11的交互规划的一个策略。
我们要设计的情绪点是,开场、结束,也就是倒计时和最后定格的这个时间段。根据情绪我们就设计了一个内容空间。
内容空间是什么?内容空间其实就是双11大屏里面的虚拟3D空间内容。在一开始大家对双11充满期待,那情感上是向前的、纵深的,对未来的崇敬。第二个是向外的张力,真正开始进入双11了大家心潮澎湃,心态是往外扩张的,所我们给它的形态也是往外扩张。
随着双11的深入,我们进入了情绪平稳期,那我们在大屏上会给到一些形状的波动,然后来表现一个航海过程中的艰辛。到最后奇迹出现了,这个时候是大家积累在心中的所有的情感的爆发,我们使用的是一种烟花向外扩散的这样的一种感觉。
除了大屏内容的空间,我们还有现场互动的一个设计。
 ▲大屏内容规划和交互策略
▲大屏内容规划和交互策略 大屏的可视化设计
 ▲地球卫星图
▲地球卫星图
它就是一个天生的一个自然可视化,天生的数据可视化。
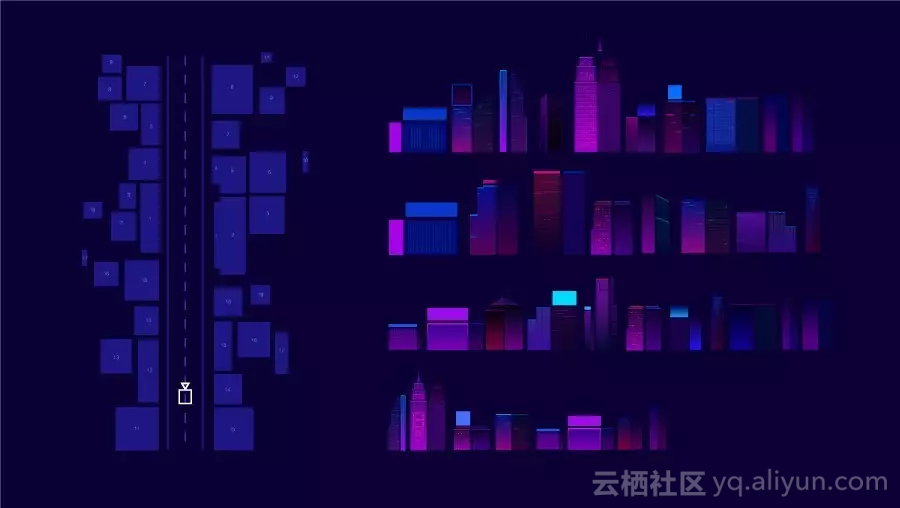
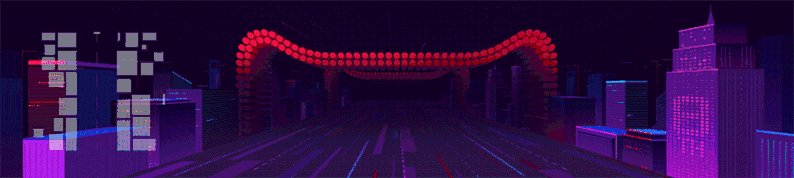
镜头继续向下推进我们来到城市上空,这是一种典型的城市街道,我们也会看到靠近商圈的地方,它的灯光非常的明亮、耀眼,五颜六色。然后到郊区或者人烟稀少的地方,它的灯光渐渐的暗淡了。其实每一道灯光不只是代表了商业的活力,背后也是我们每一个普通人的生活。到了夜晚灯光就会点亮一个城市,赋予城市另一种风情,这时我们整个蔚蓝星球也会是璀璨夺目的。
 ▲典型的城市街道
▲典型的城市街道
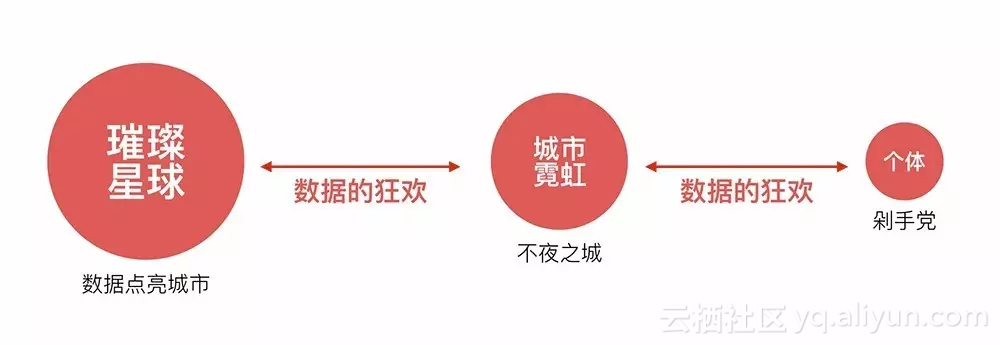
说到底灯光体现的是数据的狂欢,它把整个星球与每一个个体进行了连接。
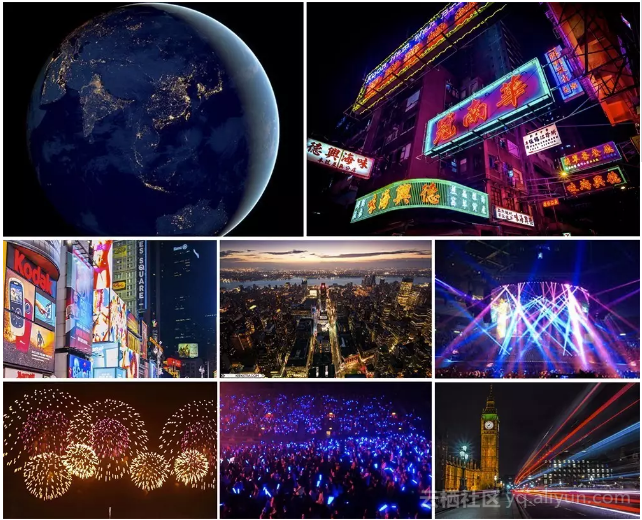
 ▲设计元素的推导下面是我们当时通过这个继续找的符合调性的图片,有星球、城市、盛典和演唱会,用一个词来概括就是璀璨。
▲设计元素的推导下面是我们当时通过这个继续找的符合调性的图片,有星球、城市、盛典和演唱会,用一个词来概括就是璀璨。  ▲星球、城市、盛典和演唱会
▲星球、城市、盛典和演唱会
比如在下面这张图里灯光已经成了我们一个情感的外延,如果粉丝手中没有这样的荧光棒台上的明星看到的就是黑压压的一片,台下粉丝的情绪就没有释放出来。点亮荧光棒,灯光就会给情绪一个外延的通道,这是我们情绪的扩展。
 ▲演唱会灯光这里是纽约时代广场的一张照片,可以看到各类商业信息非常密集,各色霓虹闪耀其间。我们把霓虹的色彩作为整个项目的色彩基调。
▲演唱会灯光这里是纽约时代广场的一张照片,可以看到各类商业信息非常密集,各色霓虹闪耀其间。我们把霓虹的色彩作为整个项目的色彩基调。  ▲时代广场
▲时代广场
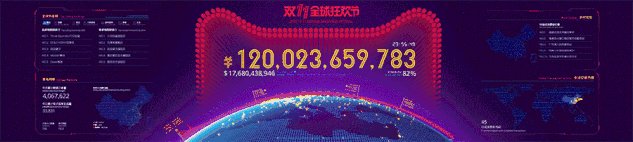
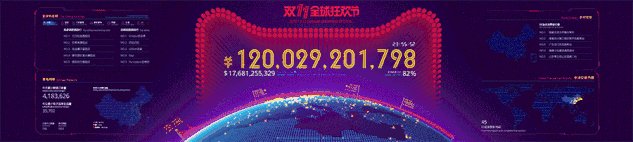
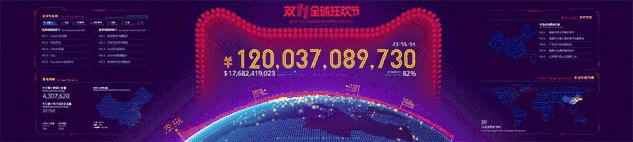
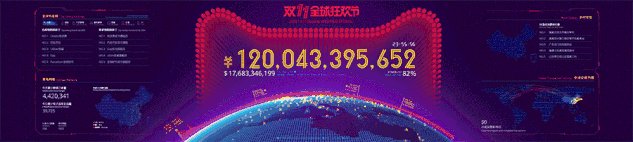
在双11的最开始,所有人都处在对这场狂欢的期待中。此时,需要一个只有GMV数字跳动的极简翻牌器作为启动屏幕去调动观众的情绪,作为所有大屏的前奏,直到10亿达成,它是所有人聚焦的,同时又是情绪激昂的。


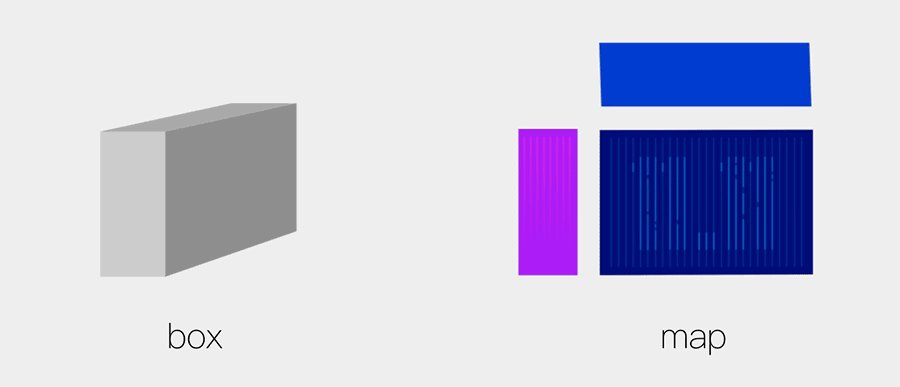
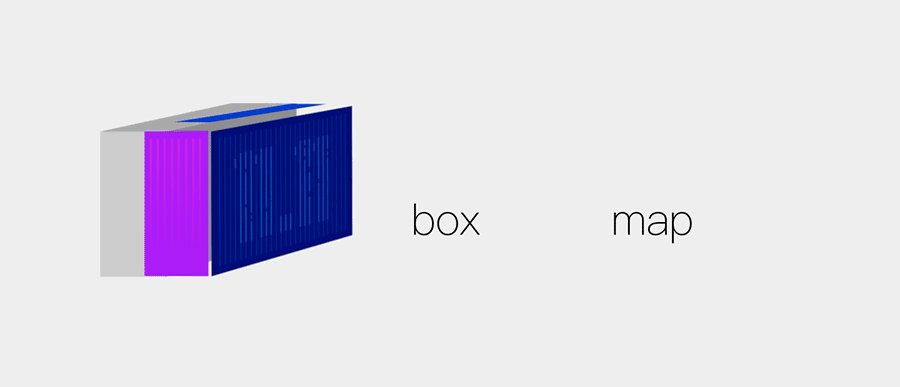
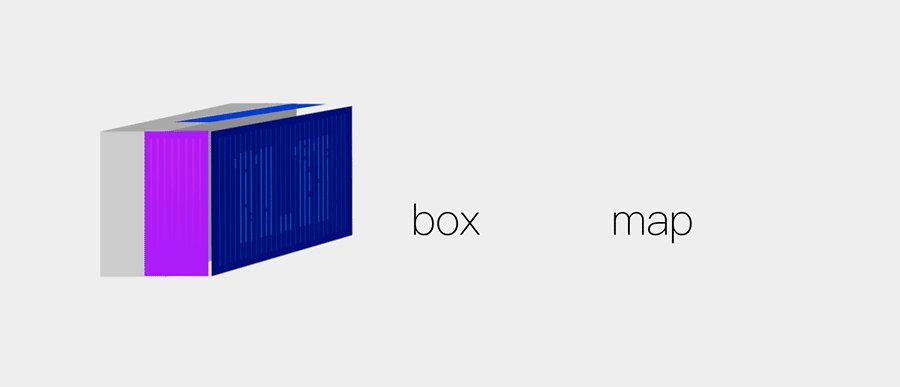
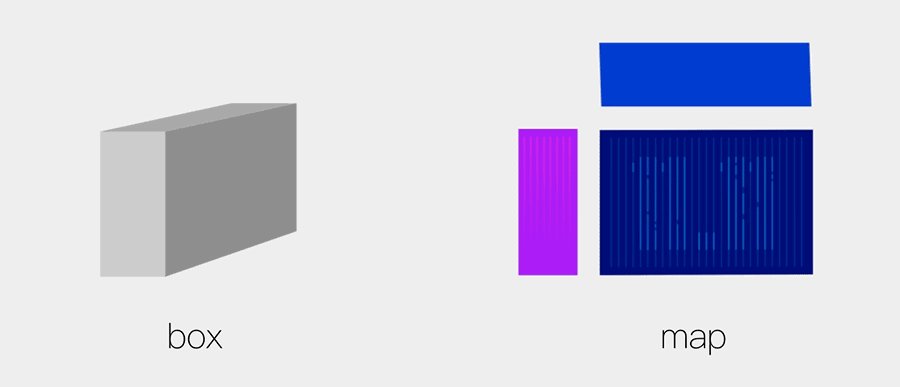
最终创建了30多个不同尺寸高矮的box作为城市建筑群,在此基础上绘制贴图并输出切片。
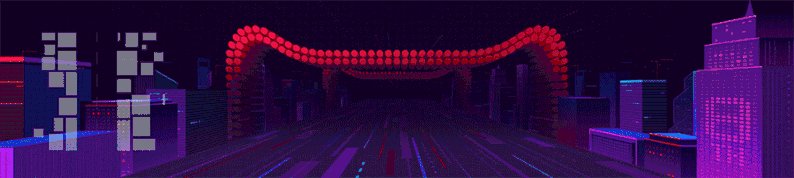
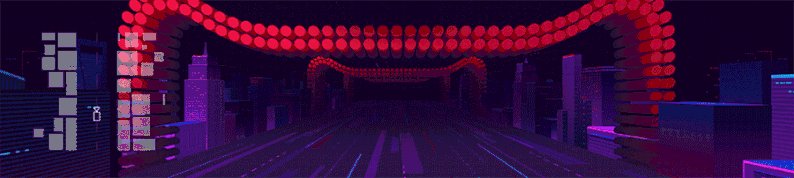
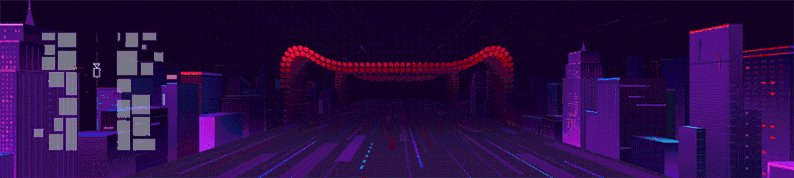
 当所有的场景创建完毕之后,在场景中置入镜头并不断向前推移,一个极具纵深感的动画便诞生了。当镜头在城市中不断向前推移,一个城市便具有了生命,数据也便不再冷冰冰,而有了生活的温度。天猫之门穿插其间,象征着不断突破的双十一,也象征着阿里不断前进的步伐。
当所有的场景创建完毕之后,在场景中置入镜头并不断向前推移,一个极具纵深感的动画便诞生了。当镜头在城市中不断向前推移,一个城市便具有了生命,数据也便不再冷冰冰,而有了生活的温度。天猫之门穿插其间,象征着不断突破的双十一,也象征着阿里不断前进的步伐。 
战略屏顾名思义即为从全局战略的角度对阿里巴巴的业务进行概览,其中既有整体的GMV,又有物流、村淘、全球交易、行业排名这样的细节。
下面就是最终上线效果,我们可以看到在临近双11当天晚上0点的时候,整个星球都已经被数据点亮。一个巨大的猫头居于画面正中,既透出了天猫的品牌,又传达出庆典的调性。


双11的大屏完成了以后我们就想到了一个词叫“体验共生”,我们做了另一个面对商家端的监控大屏。它也会有倒计时,也会有彩蛋,完整的链路和双11媒体直播大屏是保持一致的。
国际体验设计协会(IXDC)为国际体验设计大会主办方,旨在搭建世界范围内最具影响力的体验设计行业交流平台,为世界设计师和创业者提供一个交流平台,共同思考设计创新价值,探讨如何通过设计改变未来的同时实现设计的人文价值、社会价值及商业价值。
来源:阿里数据
转载地址:http://bjxbx.baihongyu.com/